| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Pagination
- react router
- React
- 현재 날짜 시간 구하기
- JS
- async/awiat
- useParams
- unshift
- domparser
- useSearchParams
- html
- 시멘틱태그
- XML Parsing
- json-server 배포
- Kotlin
- javascript
- useNavigate
- WFS
- my json server
- useEffect
- Redux
- json-server
- underline
- css
- API호출
- 코틀린
- json-server 설치
- 밑줄 슬라이딩 애니메이션
- sidemenu
- WMTS
- Today
- Total
나만의 작은 코딩
[Javascript] json-server 사용법 및 배포 본문
json-server
1) json-server란?
json-server는 아주 짧은 시간에 REST API를 구축해주는 라이브러리이다.
하지만, REST API 서버의 기본적인 기능을 대부분 갖추고 있지만, 프로덕션 전용은 아니다.
프로토타입을 만들거나, 공부를 위하여 서버가 필요할 때에 사용하면 아주 적당한 도구이다.
2) 설치
터미널에서 json-server를 설치해준다.
$ npm install -g json-server
3) 사용법
db.json 파일을 만들어서 안에 데이터를 넣어준다.
db.json
{
"products":[
{
"id":0,
"img":"https://lp2.hm.com/hmgoepprod?set=source[/83/1d/831dcba3744532bbe1a0b6f975858f1e4db38238.jpg],origin[dam],category[],type[LOOKBOOK],res[z],hmver[1]&call=url[file:/product/main]",
"title":"오버사이즈 핏 크링클 셔츠",
"price":"24,900",
"choice":true,
"new":true,
"size":["S","M","L"]
},
{
"id":1,
"img":"https://lp2.hm.com/hmgoepprod?set=source[/95/12/95129bf0e838d57bf5bf81a2ac10858e4e54513b.jpg],origin[dam],category[],type[LOOKBOOK],res[z],hmver[1]&call=url[file:/product/main]",
"title":"오버사이즈 핏 코튼 티셔츠",
"price":"19,900",
"choice":true,
"new":true,
"size":["S","M","L"]
},
{
"id":2,
"img":"https://lp2.hm.com/hmgoepprod?set=source[/5a/df/5adf90e5ac6ffcc12e8282d5429b316a4c4794b6.jpg],origin[dam],category[],type[LOOKBOOK],res[z],hmver[1]&call=url[file:/product/main]",
"title":"하이브리드 테이퍼드 레귤러 조거 팬츠",
"price":"59,900",
"choice":false,
"new":true,
"size":["S","M","L"]
}
]
}내가 H&M 사이트를 만들어 봤을 때 썼던 데이터의 일부이다.
실제 H&M 제품명과 사진을 가져와 사용했었다.
json-server를 열어줄건데 이때 중요한 건
평소 프로젝트 서버를 작동시킬 때 쓰는 터미널말고 다른 new terminal로 새로운 서버를 열어준다.
그리고 localhost:3000을 보통 쓰기 때문에 json-server는 따로 포트를 정해주는 것도 좋다.
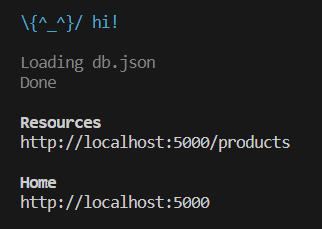
$ json-server --watch db.json --port 5000

이 문구가 나오면 서버가 정상적으로 열린 것이다.
Resources 주소를 쳐보면

이렇게 db.json안의 table들을 보여주고 있다.
참고: https://www.npmjs.com/package/json-server?activeTab=readme
4) 배포
현재 json-server를 사용하고 있는데 url 주소가 localhost로 되어있기 때문에
배포를 해도 유저는 데이터를 볼 수 없다.
My JSON Server가 이 문제를 해결해준다.
- GibHub에 새로운 리포지토리를 생성한다. (<your-username>/<your-repo>)
- db.json 파일을 생성한다. -> 이 부분은 이미 우리가 했다.
- https://my-json-server.typicode.com/<your-username>/<your-repo> -> 프로젝트에 사용했던 localhost url을 이 주소로 바꿔준다.
이렇게 하면 배포 한 후에도 json-server을 사용하면서 데이터를 보여줄 수 있다.
참고 : https://my-json-server.typicode.com/
'Javascript' 카테고리의 다른 글
| [Javascript] Math.ceil() vs Math.round() vs toFixed() (0) | 2023.04.25 |
|---|---|
| [Javascript] xml에서 데이터 파싱하기 (0) | 2023.04.20 |
| [Javascript]현재 날짜/시간(YYYY/MM/DD) 구하기 (0) | 2023.04.19 |
| [Javascript] 배열의 push(), pop(), unshift(), shift() (0) | 2023.04.19 |
| <Javascript> offsetWidth - HTML 요소의 크기 (0) | 2023.04.10 |

