Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- unshift
- XML Parsing
- JS
- my json server
- css
- useSearchParams
- useEffect
- WMTS
- json-server 배포
- sidemenu
- async/awiat
- useParams
- 코틀린
- underline
- 시멘틱태그
- json-server
- WFS
- json-server 설치
- html
- 현재 날짜 시간 구하기
- javascript
- 밑줄 슬라이딩 애니메이션
- API호출
- domparser
- Kotlin
- react router
- Redux
- useNavigate
- Pagination
- React
Archives
- Today
- Total
나만의 작은 코딩
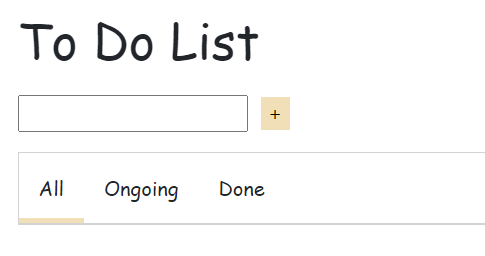
[Javascript] menu underline sliding 본문


todo list를 만들 때 처음 배웠던 underline이다.
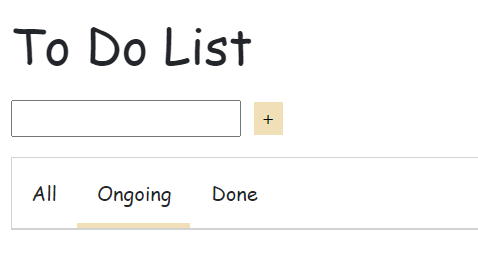
메뉴를 누르면 그 메뉴로 밑줄이 이동하는 애니메이션
<div class="tabs">
<div id="underbar"></div>
<div id="all">All</div>
<div id="ongoing">Ongoing</div>
<div id="done">Done</div>
</div>기본 구조
다른 class나 id는 쓰지 않으니 보지 말고 중요한건
<div id="underbar"></div>이다.
메뉴들이 있는 div에 underline을 나타내는 div를 하나 만들어준다.
이 메뉴들과 underline을 javascript로 데려와서 작업을 해야하니 데꼬오자.
let underLine = document.getElementById("underbar");
let taskTabs = document.querySelectorAll(".tabs div");이제 메뉴들에게 클릭 이벤트를 주자.
for(let i=1; i<taskTabs.length;i++){
taskTabs[i].addEventListener("click", function(event){
filter(event);
});
}초기 값 let i=1;을 준 이유는 .tabs div에 underline div도 있기 때문에
가장 앞에 있는 div를 빼고 click이벤트를 준다.
css 작업을 해주자.
#underbar{
position: absolute;
height: 4px;
background-color: wheat;
width: 48px;
padding: 0px;
top: 52px;
left: 0px;
trasition: 0.5s;
}- position: absolute, top, left
underbar를 특정위치에 고정하는 역할을 한다.
나는 초기 화면부터 All버튼에 밑줄을 놓고 싶어서 top, left, width을 설정한 것이고,
만약 누르기 전까지 안나오게 하려면 top, left, width를 0으로 설정하자.
- transition: 0.5s
자연스럽게 underline이 움직이도록 보여준다.
- underline을 그려주자
const filter = (e) => {
underLine.style.width = e.target.offsetWidth + "px";
underLine.style.left = e.target.offsetLeft + "px";
underLine.style.top = e.target.offsetTop + (e.target.offsetHeight - 4) + "px";
}
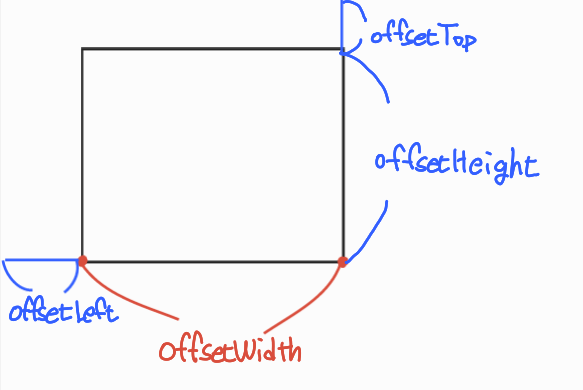
underline의 width는 그 메뉴의 offsetWidth이다.
밑줄을 그으려면 시작점을 알아야하는데 그 x,y좌표를 구해야한다.
x - 그 메뉴의 offsetLeft
y - 그 메뉴의 offsetTop + (offsetHeight - 4) css에서 underline의 height: 4px을 했기 때문에 4를 빼준다.
'Javascript' 카테고리의 다른 글
| [Javascript] 배열의 push(), pop(), unshift(), shift() (0) | 2023.04.19 |
|---|---|
| <Javascript> offsetWidth - HTML 요소의 크기 (0) | 2023.04.10 |
| [Javascript] window.scrollTo()/ substring()/ forEach() (0) | 2023.03.25 |
| <Javascript> pagination 만들기 (0) | 2023.03.24 |
| [Javascript]API 호출하기 (0) | 2023.03.24 |

