| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- useEffect
- useNavigate
- json-server 배포
- react router
- 코틀린
- 밑줄 슬라이딩 애니메이션
- JS
- WFS
- html
- domparser
- css
- Redux
- XML Parsing
- sidemenu
- my json server
- API호출
- 현재 날짜 시간 구하기
- 시멘틱태그
- Kotlin
- json-server
- Pagination
- unshift
- underline
- useSearchParams
- WMTS
- React
- json-server 설치
- useParams
- javascript
- async/awiat
- Today
- Total
나만의 작은 코딩
<HTML/CSS> 모바일버전 sidemenu 만들기 본문
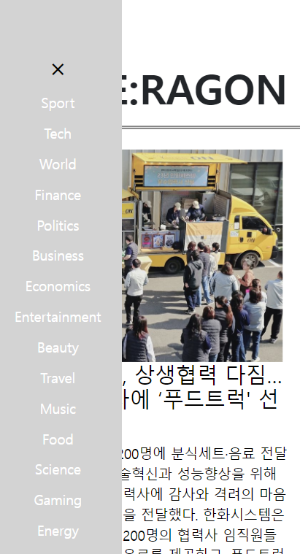
sidemenu
컴퓨터버전(큰화면): 메뉴들이 바로 눈에 보임, sidemenu버튼이 없음
모바일버전(작은화면): sidemenu에 메뉴들이 들어있음, sidemenu버튼이 있음



반응형 웹페이지를 만들기 위해서 컴퓨터버전(큰화면)일 때 nav에 있던 메뉴들을 모바일버전(작은화면)일땐 sidemenu에 넣었다.
.sidemenu {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 1;
left: 0;
overflow-x: hidden;
padding-top: 60px;
trasition: 0.5s;
}
width: 0
버튼을 누르기 전에는 sidemenu가 보이면 안되기 때문에 초기 설정값은 0이다.
height: 100%
sidemenu를 길게 화면 끝까지 보일 수 있도록 한다.
position: fixed, top: 1, left: 0
이 셋의 조합은 약간 세.트.라고 생각한다. 화면 좌측 상단에 고정하기 위한 요소이다.
z-index: 1
이번에 처음 본 css이다. 엄청난 매력을 가지고 있다.
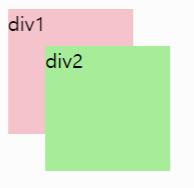
z-index: 1이라는 값을 가진 요소는 화면 위로 떠오른다. 처음엔 잘 이해되지 않았다.
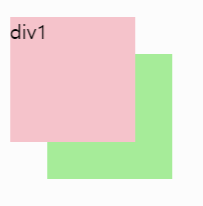
.div1{
background-color: pink;
width: 100px;
height: 100px;
position: absolute;
top: 10px;
left: 10px;
//z-index: 1;
}
.div2{
background-color: lightgreen;
width: 100px;
height: 100px;
position: absolute;
top: 40px;
left: 40px;
}

왼쪽 그림에서 div1에 z-index: 1을 추가했더니 div2보다 화면 위로 올라왔다.
기본 설정값은 z-index:0 이기 때문에 더 값이 큰 요소가 올라간다.
overflow
overflow : (visible, hidden, scroll, auto)
총 네가지의 값을 넣을 수 있다.
visible: 내용이 넘어가더라도 요소 밖으로 내용을 다 보여줌
hidden: 넘어간 내용은 보여주지 않음
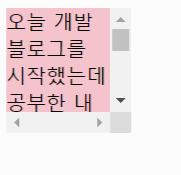
scroll: 스크롤바 생성 x-y
auto: x,y중 내용이 넘치는 경우에만 스크롤바 생성




transition
웹페이지를 만들 때 자주 쓰이는데 자연스럽고 유저가 보기에 편하고 센스있는 페이지가 될 수 있다.
'HTML, CSS' 카테고리의 다른 글
| [css] float(none, left, right)의 속성 (0) | 2023.04.19 |
|---|---|
| [HTML] 시멘틱태그 header / nav / footer / article / figure (0) | 2023.04.18 |

