| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- useSearchParams
- 시멘틱태그
- underline
- json-server
- React
- 밑줄 슬라이딩 애니메이션
- WFS
- react router
- JS
- WMTS
- sidemenu
- async/awiat
- Pagination
- 현재 날짜 시간 구하기
- useParams
- unshift
- XML Parsing
- Redux
- javascript
- html
- useEffect
- 코틀린
- json-server 설치
- Kotlin
- css
- domparser
- API호출
- useNavigate
- my json server
- json-server 배포
- Today
- Total
나만의 작은 코딩
[css] float(none, left, right)의 속성 본문
float
float 은 해당 요소를 어떻게 정렬할지를 정의하는 css속성이다.
float 속성은 묶음 태그(block element)만 적용할 수 있다.
묶음 태그: <div> <p> <ol> <ul> <table> <img> 등
float의 성격
- block의 성격을 무시한다.
- 형제 구조로 이루어져있다.
- 해당 요소들의 높이 값이 맞아야 미디어쿼리 적용시 제대로 동작한다.
float의 속성 사용법
- none(기본값) : 정렬하지 않는다.
- left : 왼쪽으로 정렬한다.
- right : 오른쪽으로 정렬한다.
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid black;
font-size: 30px;
}
.right{
float: right;
}
.left{
float: left;
}
.div1{
background-color: red;
}
.div2{
background-color: yellow;
}
.div3{
background-color: green;
}
.div4{
background-color: blue;
}
.div5{
background-color: purple;
}
</style>
<body>
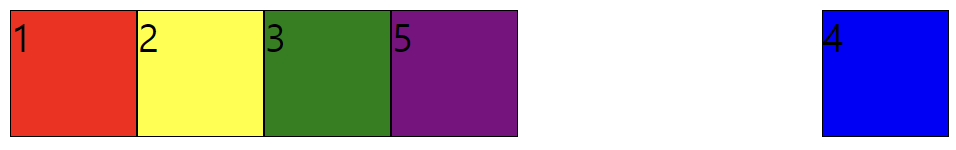
<div class="box div1 left">1</div>
<div class="box div2 left">2</div>
<div class="box div3 left">3</div>
<div class="box div4 right">4</div>
<div class="box div5 left">5</div>
</body>
clear 속성: float 속성 해제하기
clear: both는 취소하다 라는 개념으로 float: left/right와 짝꿍 개념이다.
float 속성을 적용하면 그 이후에 오는 다른 요소들까지 똑같은 속성이 전달되어 둘러싼 형태가 되거나
부유된 영역 아래로 들어가게 된다.
float 속성을 더 이상 사용하지 않고, 그 전으로 되돌리고 싶다면 사용하는 것이 clear: both이다.
clear: both; 오른쪽/왼쪽을 취소, 가장 많이 사용
clear: left; 왼쪽을 취소
clear: right; 오른쪽을 취소
clear: none; 기초 값으로 clear값을 설정하지 않은 것과 같다.
float: left를 해제하기 위해 clear: left라고 지정하면 되지만 float 속성 값을 일일이 기억하지 번거롭기 때문에
보통 clear: both;라고 지정한다.
<style>
.box{
width: 100px;
height: 100px;
border: 1px solid black;
font-size: 30px;
}
.clear{
clear: both;
}
.left{
float: left;
}
.div1{
background-color: red;
}
.div2{
background-color: yellow;
}
.div3{
background-color: green;
}
.div4{
background-color: blue;
width: 600px;
height: 200px;
}
.div5{
background-color: purple;
}
</style>
<body>
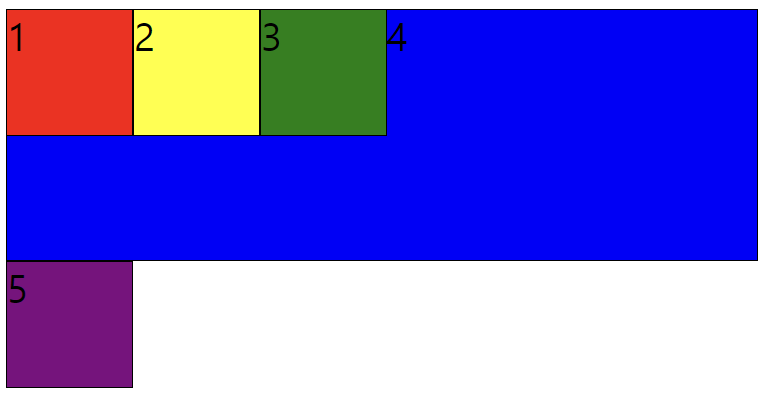
<div class="box div1 left">1</div>
<div class="box div2 left">2</div>
<div class="box div3 left">3</div>
<div class="box div4">4</div>
<div class="box div5 clear">5</div>
</body>
박스 4번의 경우, float 속성을 적용하지 않았으므로,
float을 적용했던 박스 1,2,3번은 부유한 상황이고, 이들의 아래로 들어가 있게 된다.
clear 속성을 적용한 박스 5번은 float속성이 해제돼있다.
꿀팁
- float은 <li>와 같은 형제요소에 준다. (<a>에 안주는 이유: <a>끼리는 남이기 때문)
- clear:both 사용시, 부모 태그에 class name을 fixedclear로 주고, ::after가상요소를 이용한다.
- float 해제하는 다른 방법은 overflow: hidden이다.
"overflow: hidden;"는 영역을 벗어난 부분을 감춰주는 의미이기도 하지만, float을 시켰을 때 그 부모 영역의 높이가 없어져 버린다.
예로, <ul> <li> 사용시, <li>요소에 float을 주면 <ul>의 높이가 없어진다.
이때 <ul>에 overflow: hidden;을 적용하면 float가 해제되어 영역만큼 높이 설정이 된다.
- 같은 요소에서 margin:0 auto와 float은 동시에 적용이 안된다.
-> 이 경우에는 <div> 태그를 이용하여 부모를 하나 더 감싼 후 부모요소에 margin 0 auto를 주거나,
float: left, margin-left로 너비를 잡아준다.
'HTML, CSS' 카테고리의 다른 글
| [HTML] 시멘틱태그 header / nav / footer / article / figure (0) | 2023.04.18 |
|---|---|
| <HTML/CSS> 모바일버전 sidemenu 만들기 (0) | 2023.03.24 |


