| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 현재 날짜 시간 구하기
- domparser
- json-server
- unshift
- WMTS
- useEffect
- React
- json-server 배포
- useNavigate
- API호출
- useSearchParams
- underline
- sidemenu
- html
- json-server 설치
- 코틀린
- WFS
- 밑줄 슬라이딩 애니메이션
- 시멘틱태그
- JS
- XML Parsing
- css
- javascript
- Pagination
- Kotlin
- useParams
- Redux
- async/awiat
- my json server
- react router
- Today
- Total
나만의 작은 코딩
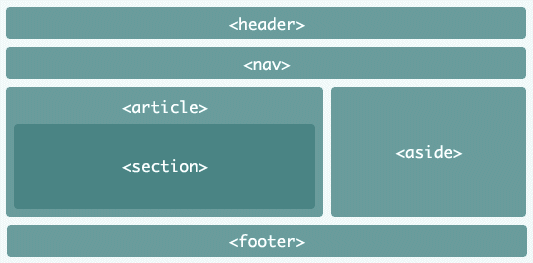
[HTML] 시멘틱태그 header / nav / footer / article / figure 본문
<div>만 쓰는 것보단 가독성을 위해서 시멘틱태그를 써주는 것이 좋다.
<div>는 단순한 '구역'을 나타내는 역할만 하고 의미를 가지고 있지 않다.

Header
- 로고, 상호, 네이게이션, 사이트의 기타 하위 부분등이 들어갈 수 있는 요소이다.
- 굳이 페이지 상단에 오지 않아도 된다.
- section, footer, 또 다른 header 요소는 들어갈 수 없다.
- header요소에는 적어도 한 개의 제목(h1~h6)가 들어 있어야 한다.
Footer
- 문서 끝에 주로 쓰며, 항상 끝에 쓸 필요는 없다.
- footer 요소에는 제목, 헤더, 섹션 또는 다른 footer를 넣어도 상관없다.
Nav
- 오직 main 네이게이션 블록이 들어있는 section에만 사용한다.
- 단점은 nav요소를 감싸야한다.
Section
- html5에는 단락, 이미지, 제목 등의 콘텐츠를 한데 묶어서 더 큰 논리적 단위를 형성해준다.
- section요소 안에는 header나 footer를 넣을 수 있다.
- body에 들어갈 수 있는 모든 요소를 넣을 수 있다.
- class나 id 속성을 적절히 사용하여 좀 더 특정한 정보도 넣을 수 있다.
- section요소가 div요소를 대체한 것은 아니다.
- section요소는 반드시 의미가 적절할 때만 사용한다.
Article
- article은 논리상 자신이 들어 있는 페이지와 별개인 section이다.
Figure
- 이미지를 넣을 수 있는 figure요소이다.
- 이미지 부연설명을 해주는 요소이다.
- 독립적이며 주로 문서의 메인 흐름에서 단독 단위로서 참조되는 콘텐츠를 마크업하는 용도이다.
Aside
- 기사나 줄거리는 주로 사이드바 안에 관련된 부수적 콘텐츠가 표시된다.
- 기사나 줄거리를 지칭하는 Aside 개념과 함께 이런 종류의 콘텐츠를 마크업 할 수 있는 Aside요소가 생겼다.
'HTML, CSS' 카테고리의 다른 글
| [css] float(none, left, right)의 속성 (0) | 2023.04.19 |
|---|---|
| <HTML/CSS> 모바일버전 sidemenu 만들기 (0) | 2023.03.24 |

